یکی از راهحلهای جلب توجه کاربران، استفاده از تکنیک فضای خالی یا به قول طراحان فضای سفید در طراحی سایت و اطراف المانهای مهم صفحه است. این فضا نقش مهمی در نمایش وبسایت ایفا میکند و تجربه کلی کاربر و جذابیت بصری را افزایش میدهد.
با ترکیب استراتژیک فضای خالی، طراحان میتوانند خوانایی صفحات سایت را افزایش دهند، توجه کاربران را هدایت و حس تعادل و هماهنگی ایجاد کنند.
استفاده موثر از این فضا میتواند بهطور قابلتوجهی بر زیباییشناسی و قابلیت استفاده یک وبسایت تاثیر بگذارد و منجر به تجربه جذابتر و لذتبخشتر مرور برای کاربران شود.
در این مقاله قصد داریم به تاثیر فضای خالی در طراحی وب سایت بپردازیم. شما هم اگر علاقهمند به این موضوع هستید تا انتها با ما و تیم طراحی آژانس راتین همراه ما باشید.
فضای خالی در طراحی وب سایت چیست؟
فضای خالی که بهعنوان فضای سفید یا منفی نیز شناخته میشود، به قسمتهای خالی در طراحی سایت اطلاق میشود که از روی عمد و بر اساس سیاست طراحی، بدون هیچگونه محتوا یا عناصر بصری رها میشوند.
این فضاها میتوانند بین متن، تصاویر، دکمهها و دیگر عناصر طراحی در یک صفحه وب باشند. فضای خالی لزوماً نباید سفیدرنگ باشد و ممکن است رنگی یا حتی یک طرح باشد.
هدف از گنجاندن این فضا در طراحی وب سایت، ایجاد حس تعادل، بهبود خوانایی، هدایت توجه کاربران و افزایش جذابیت بصری کلی صفحه وب است.
فضای خالی اجازه میدهد تا محتوا نفس بکشد و یک جدایی بصری بین عناصر مختلف ایجاد کند تا وبسایت از نظر زیباییشناختی، جذابتر شده و بیشتر مورد پسند کاربر قرار بگیرد.

آشنایی با انواع فضای خالی در طراحی سایت
فضای خالی یا سفید در طراحی سایت به چند دسته تقسیم میشود که عبارتند از:
- ماکرو: منظور از فضای خالی macro، فضاهای خالی بین عناصر بزرگتر (مانند تصاویر و بلوکهای متن) است. سایتهایی با فضای سفید زیاد ماکرو، بهعنوان سایتهای مینیمالیستی و لوکس دیده میشوند.
- میکرو: فضای خالی micro به فضاهای خالی بین عناصر کوچکتر (مانند نمادها، دکمهها و خطوط متن) اشاره دارد. سایتهایی که فضای میکرو زیادی دارند، بهعنوان سایتهای آموزنده در نظر گرفته میشوند.
- اکتیو: هنگامی که یک وبسایت بهخوبی جریان مییابد و کاربر را بهسمت پایین صفحه و به نقطه تبدیل (تماس برای اقدام، فرم و غیره) هدایت میکند، یک نمونه عالی از فضای خالی active است.
فضای خالی اکتیو، استفاده عمدی از فضای خالی برای ایجاد ساختار و جریان یک صفحه است.
- پسیو: فضای خالی passive، همیشه و بهطورطبیعی در عناصری مانند گرافیک یا متن رخ میدهد.
چرا به فضای خالی نیاز داریم؟
فضای خالی یک عنصر ضروری در طراحی وب سایت حرفه ای است و هنگامیکه بهخوبی از آن استفاده شود، مزایای بسیاری را بههمراه دارد. در این قسمت به برخی از مهمترین دلایل استفاده از فضای خالی و اصطلاحا سفید اشاره میکنیم.
خوانایی را بهبود میبخشد
به گفته گوگل، تنها ۵۰ میلیثانیه طول میکشد تا بازدیدکنندگان در مورد یک وبسایت نظر بدهند. فضای خالی یکی از بهترین راهها برای ایجاد یک تاثیر اولیه خوب است، زیرا خوانایی و قابلیت اسکن یک وبسایت را بهبود میبخشد.
نواحی خالی اطراف بلوکهای متن، به هدایت بازدیدکننده در جریان سایت کمک میکند و آنها را تشویق میکند تا ادامه متن را بخوانند.
تعادل ایجاد میکند
هنگامیکه بدانید به چه محتوایی (متن و تصاویر) برای وب سایت خود نیاز دارید، میتوانید از فضای خالی برای سازماندهی آنها برای یک تجربه کاربری ( UX ) بهبودیافته استفاده کنید.
این فضا به شما کمک میکند تا سرنخهای بصری در مورد نحوه پردازش اطلاعات را به بازدیدکنندگان ارائه دهید. بهعنوان مثال، عناصری که نزدیک بههم قرار گرفتهاند، مرتبط در نظر گرفته میشوند، درحالیکه عناصری که با فضای خالی زیادی از هم جدا شدهاند، غیرمرتبط هستند.
استفاده از فضای سفید در طراحی سایت شرکتی ممکن است به اهداف برند شما بستگی داشته باشد.

موارد مهم را برجسته میکند
فضای خالی به محتوای شما اجازه تنفس میدهد و به برقراری ارتباط واضح پیامهای اصلی شما کمک میکند. این فضا با برجستهکردن موارد مهم، موجب از بین رفتن سردرگمی احتمالی خوانندگان میشود و درک مطلب را افزایش میدهد.
این امر بهویژه برای دعوت برای اقدام (CTA) اهمیت دارد و استفاده از فضای خالی در اطراف آن، موجب دیدهشدن و برجستهشدن پیام دعوت شما میشود.
تشویق به تعامل میکند
یکی از مسائلی که در طراحی وب سایتهای بهمریخته و شلوغ وجود دارد، این است که بازدیدکنندگان نمیدانند باید از کجا شروع کنند. همین امر سبب میشود که آنها زود خسته شوند و وبسایت را ترک کنند. زیرا همانطور که میدانید زمان محدودی برای جذب بازدیدکنندگان در اختیار شما قراردارد.
فضای خالی با جلب توجه کاربران به محتوای مهم، ازبینبردن هرگونه حواسپرتی و ارائه یک سفر واضح، تعامل بازدیدکنندگان را تشویق میکند تا بدانند برای رسیدن به هدفی که برای آن وارد وب سایت شدهاند، چه کاری باید انجام دهند.
تمرکز را بهبود میدهد
اهمیت طراحی وب سایت را نمیتوان انکار کرد.در این کار مهم، استفاده از فضای سفید و خالی، استفاده از یک آهنربای طراحی است.
این فضا، با حذف حواسپرتیها و ارائه سرنخهای بصری در مورد اینکه کدام محتوا مهمتر است، بازدیدکنندگان را جذب میکند و آنها را در سایت نگه میدارد. با سازماندهی محتوا بهگونهای که تمرکز واضحی بر نحوه استفاده از وبسایت وجود داشته باشد، میتوان تجربه کاربر را بهبود بخشید و او را بهسمت هدف مورد نظر هدایت کرد.
تبدیل را افزایش میدهد
اکثر بازدیدکنندگان بر اساس طراحی وب سایت، درباره اعتبار یک برند قضاوت میکنند. تحقیقات نشان داده است که برداشتهای اولیه مربوط به طراحی است و یکی از بهترین راهها برای ایجاد اعتماد آنلاین، بهرهگیری از فضای خالی است. در واقع، عناصری که اعتماد را القا میکنند، میتوانند تبدیلها را افزایش دهند.
تمام مواردی که در بالا ذکر شد، یک نتیجه مشترک دارند: فضای خالی تجربه کلی کاربر را بهبود میبخشد و این بهبود سفر کاربر میتواند نرخ تبدیل را افزایش دهد.
نمونه طراحی وب سایت با استفاده از فضای خالی
در این بخش بد نیست با با تعدادی نمونه کارهای طراحی سایت که از فضای خالی به بهترین شکل استفاده کردهاند، آشنا شویم و نگاهی به کار حرفهای ها بیندازیم.

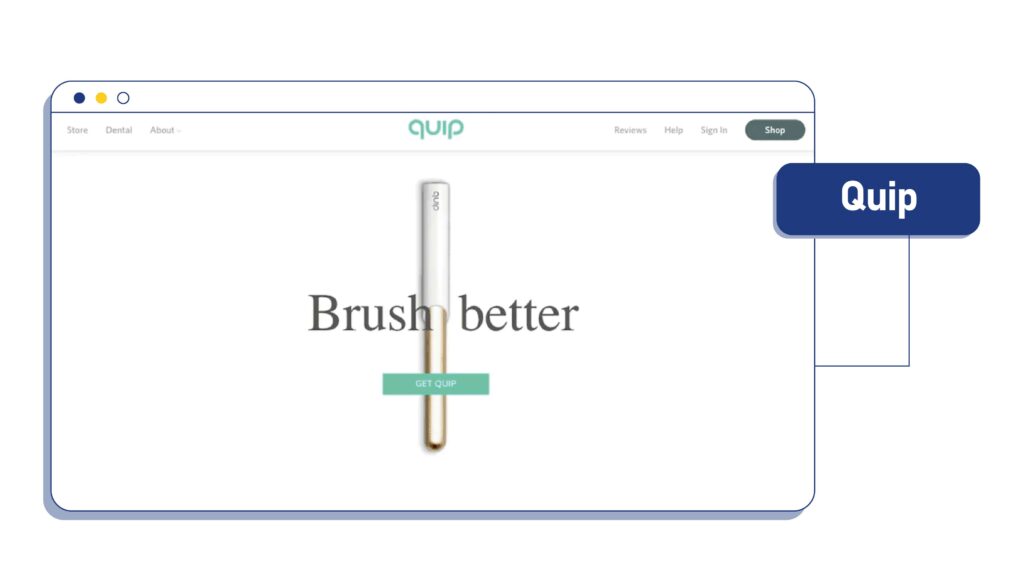
۱- Quip
Quip در وبسایت خود از فضای خالی به سادهترین حالت ممکن، اما هدفمند استفاده کرده است.
با دیدن نام Quip، نمیتوان متوجه شد که این شرکت، مسواک میفروشد. اما قراردادن مسواک در جلو و مرکز که در اولین صفحه طراحیشده توسط فضای سفید احاطه شده است، چشم کاربر را مستقیماً به سوژه هدایت میکند و بدون هیچ سؤالی، مشخص است که Quip چه کاری انجام میدهد.
در حالیکه مسواک و متن مرکزی، کاربر را به وسط صفحه برای آگاهی از برند میکشاند، بهعنوان راهنمایی برای هدایت او بهسمت دعوت به اقدام (CTA) نیز عمل میکند.

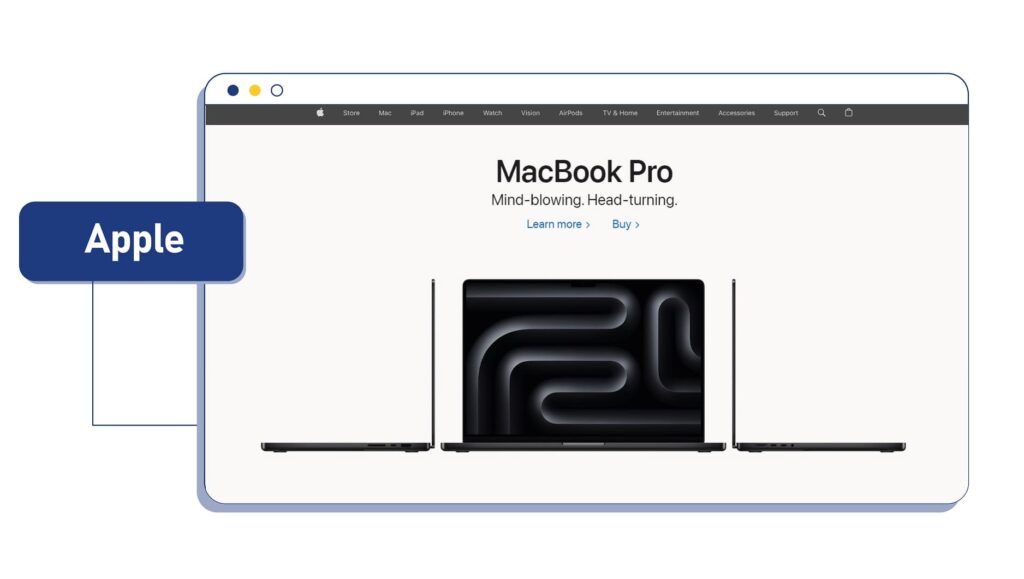
۲- Apple
یکی دیگر از نمونههای زیبای استفاده از فضای خالی، در تمام این سالها طراحی وب سایت اپل – Apple است.
اپل بهعنوان یکی از اولین استفادهکنندگان از فضای خالی در وب برای نمایش محصول، استانداردهایی را برای ایجاد فضای تنفس در طراحی خود قرار داده است.
در این مثال، اپل نهتنها فضای خالی اکتیو را در سراسر وب سایت خود با قراردادن تصاویر بهصورت استراتژیک اجرا میکند تا چشم کاربران را به عناصر خاصی در پایین صفحه جلب کند، بلکه از فضای سفید پسیو برای هدایت بیدردسر کاربر در محتوا بهره میبرد.

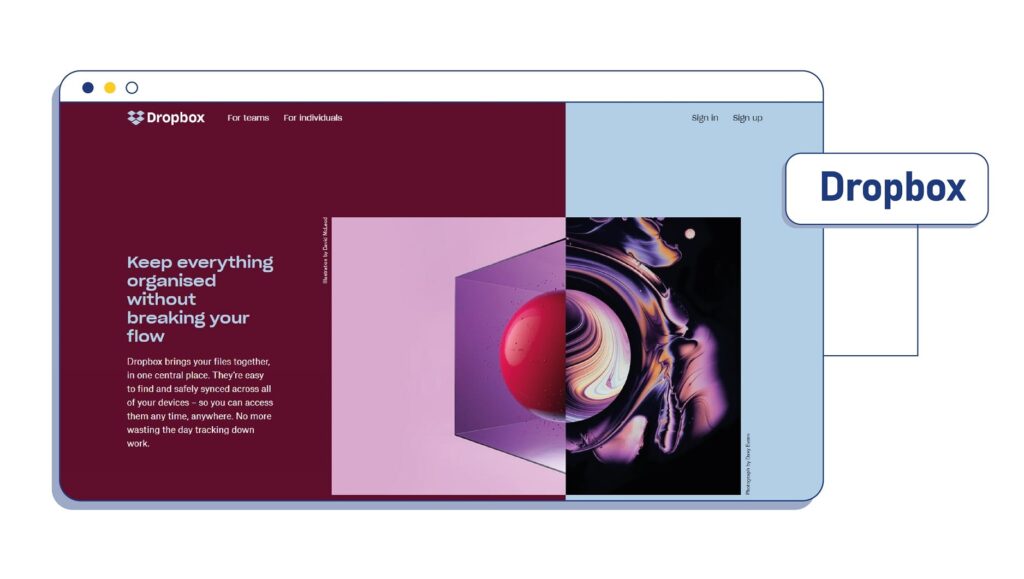
۳- Dropbox
در یک حرکت غیرمنتظره، در جدیدترین طراحی مجدد Dropbox، از رنگ در فضای خالی بهطور گسترده استفاده شده است.
بلوک رنگ بهعنوان فضای سفید برای گروهبندی محتوای صفحه از بالا به پایین بهکار گرفته شده است.
بلوکها به حفظ نوشته کمک میکنند و در عین حال فضای سفید زیادی برای محتوا فراهم میآورند، همچنین فضای سفید میکرو از طریق ارتفاع خط، اندازه فونت و فاصله متن ایجاد شده است.

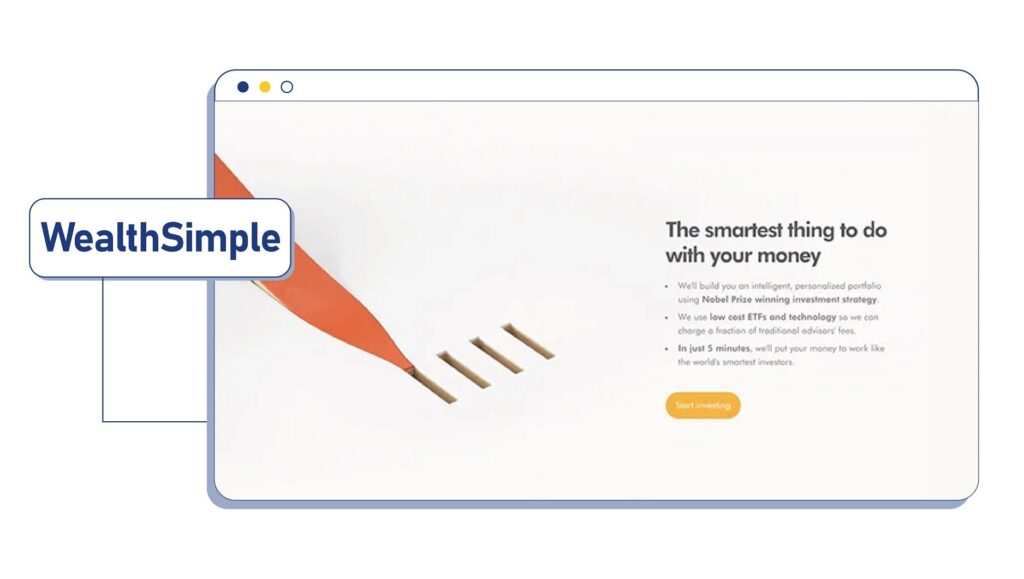
۴- WealthSimple
صفحه اصلی Wealth Simple نهتنها برای پیمایش از بالا به پایین لذتبخش است، بلکه یک نمونه عالی از نحوه استفاده از فضای خالی برای بیان داستان و درگیرکردن کاربر از طریق استفاده از حرکت را نشان میدهد.
زوایای هر تصویر که توسط فضای خالی احاطه شده است، چشم کاربر را بهسمت صفحه میکشاند و انیمیشن سکهای را در دست میگیرد تا کاربر را بهسمت پایین صفحه هدایت کند و در قسمتهای مختلف متن و CTA مکث کند.
اگر روی یک CTA در بالای صفحه کلیک نکردید، احتمال اینکه روی یکی از آنها در پایین صفحه کلیک کنید، بسیار زیاد است!
پیشنهاد می کنیم مقاله ترندهای توسعه وب در سال ۲۰۲۳ را مطالعه کنید و با ترندهای جدید در طراحی سایت آشنا شوید.
سخن پایانی
فضای سفید نهتنها هارمونی و تعادل ایجاد میکند، بلکه میتواند برای هدایت خواننده از یک عنصر به عنصر دیگر نیز استفاده شود.
هدف اصلی شما از طراحی وب سایت باید ساده جلوهدادن آن و ارائه اطلاعاتی باشد که خوانندگان از آن لذت ببرند. بنابراین فضای خالی صرفاً یک فضای خالی نیست، بلکه یک عنصر طراحی است که به اشیاء موجود در صفحه امکان میدهد، وجود داشته باشند.
فضای سفید، فضایی است که همه چیز را متعادل میکند و به ما یادآوری میکند که طرحها زیبا هستند.
در آخر هم دوباره یادآوری میکنیم که فضای خالی اجازه میدهد تا محتوای سایت شما نفس بکشد و مخاطب لذت ببرد!







4 پاسخ
در ایجاد فضای خالی سفید بودن فضا یکی از اولویت های طراحی است؟ یا این اکثریت سفید بنا به دلایل طراحی و ترجیحات برند هست؟
فضای خالی (معمولاً به عنوان فضای سفید یا negative space شناخته میشود) یکی از مؤلفههای بسیار مهم در طراحی وب و طراحی گرافیکی است. این فضای خالی میتواند به عنوان یک عنصر کلیدی در طراحیهای ساده، زیبا و قابل فهم عمل کند. از این نظر، فضای خالی یک اولویت طراحی است.
استفاده صحیح از فضای خالی میتواند به بهبود قابلیت فهم، تمرکز کاربر، آراستگی ظاهری و ایجاد تعادل و هماهنگی در طراحی کمک کند. این نوع فضای خالی به صورتی منطقی و استراتژیک برای تمرین تعادل بین عناصر مختلف در یک طرح وب یا گرافیک کاربرد دارد.
اما مقدار و نحوه استفاده از فضای خالی به طراحی و ترجیحات برند، نوع سایت یا محتوا، و البته هدف کلی طراحی وابسته است. برخی برندها و وبسایتها ترجیح میدهند که از فضای خالی بیشتری استفاده کنند تا طرحهای ساده و آراسته ایجاد کنند. اما برخی دیگر ممکن است از طراحیهای چگالتر و با استفاده کمتر از فضای خالی استفاده کنند، مخصوصا اگر هدف آنها ارائه اطلاعات بیشتر و جذابیت بیشتر باشد.
بنابراین، استفاده از فضای خالی در طراحی بیشتر مربوط به یک تصمیم طراحی و نیازهای خاص هر پروژه است تا یک قاعده یا اصل مطلق. با این حال، در اکثر موارد، استفاده مناسب از فضای خالی میتواند طرح را بهبود بخشد و جذابیت و قابلیت فهم آن را افزایش دهد.
ولی واقعا هیچ برندی مثل اپل این خصوصیت رو نداره
یعنی به هیچ صفحهای مثل صفحات محصول اپل این نمیشینه انگار
بله در طراحی محصولات اپل و همچنین طراحی وب سایت دقت نظر خاصی رعایت شده است و وب سایت آن هم مثل محصولات ان منحصر به فرد است