فضای منفی که بهعنوان فضای سفید یا فضالی خالی نیز شناخته میشود، یک مفهوم مهم در طراحی سایت است و به قسمت و ناحیهای از صفحه وب اشاره دارد که توسط محتوا اشغال نشده است. از این فضا میتوان برای ایجاد کنتراست، تعادل و هماهنگی بین عناصر مختلف صفحه استفاده کرد.
لازم نیست این فضا سفید یا خالی باشد، بلکه میتواند شامل رنگها، الگوها یا پسزمینه باشد. بااینحال، نباید حواس خواننده را از محتوای اصلی منحرف کند یا صفحه را بیشازحد بههمریخته نشان دهد. فضای منفی نقش مهمی در بهبود خوانایی، قابلیت استفاده و زیبایی یک وب سایت دارد. با ما و تیم طراحی سایت راتین در ادامه همراه باشید تا درباره این موضوع بیشتر صحبت کنیم.
شباهت فضای منفی و سطح سفید

در طراحی وبسایت فضای منفی به مناطق خالی اطراف و بین عناصر یک صفحه وب اشاره دارد. بهطور مشابه، سطح سفید در چاپ به مناطق خالی عمدی در یک صفحه گفته میشود. هم فضای خالی در طراحی سایت و هم سطح سفید در چاپ شباهتهایی با یکدیگر دارند که برخی از آنها عبارتند از:
- وضوح بصری: فضای منفی و سطح سفید به بهبود وضوح و خوانایی محتوا کمک میکند. آنها با ایجاد فضای تنفس در اطراف عناصر، مانع از ازدحام بیشازحد میشوند و تمرکز کاربران یا خوانندگان را بر روی اطلاعات مهم آسانتر میکنند.
- تعادل و سلسله مراتب: هردوی آنها نقش تعیینکنندهای در ایجاد حس تعادل و سلسله مراتب در یک طراحی دارند. آنها چشم بیننده را هدایت میکنند، موجب برجستهشدن عناصر کلیدی میشوند و سلسله مراتب بصری ایجاد میکنند، تا توجه مخاطبان به محتوای اصلی جلب شود.
- زیباییشناسی: هردو موجب زیباییشناسی کلی یک طرح میشوند. آنها میتوانند حس ظرافت، پیچیدگی و مینیمالیسم را القا کنند.
- تجربه کاربری: آنها تجربه کاربری مثبتی ارائه میدهند و محتوا را قابلهضمتر میکنند. این فضاها بار شناختی را کاهش میدهند و حس سازماندهی و ساختاربندی را بههمراه میآورند.
6 کاربرد فضای منفی در طراحی سایت
استفاده استراتژیک از فضای سفید در طراحی سایت به بهبود تجربه کاربر، خوانایی و جذابیت بصری کمک میکند و به طراحان اجازه میدهد تا صفحات وب منظم، متعادل و زیبایی را ایجاد کنند که بهطور موثر اطلاعات را به کاربران منتقل میکند. اما این استفاده چه کاربردها و مزیتهایی در اختیار شما قرار میدهد؟
جداسازی بصری
از این فضای برای جداسازی بخشها یا عناصر مختلف در یک صفحه وب استفاده میشود. با ایجاد مرزهای واضح بین محتوا، فضای منفی به کاربران کمک میکند تا سازمان و ساختار صفحه را درک کنند.
تاکید بر عناصر کلیدی
فضای منفی را میتوان بهصورت استراتژیک در اطراف عناصر مهم قرار داد تا توجه را به آنها جلب کند. با جداسازی عناصر کلیدی بهوسیله این فضا، طراحان میتوانند عناصر مهم محتوا را برجسته کنند و تاثیر بصریشان را افزایش دهند.
بهبود خوانایی
فضای سفید در اطراف بلوکهای متنها یا پاراگرافها با ایجاد یک فضای تنفس برای چشمها به بهبود خوانایی کمک میکند، مانع از بههمریختگی محتوا میشود و اسکن و درک اطلاعات را برای کاربران آسانتر میکند.

ارتقا رابط کاربری
این فضا برای ایجاد رابطهای کاربری بصری ضروری است. با گنجاندن فضای کافی بین دکمهها، نمادها و عناصر تعاملی، طراحان میتوانند شانس کلیکها یا تپهای تصادفی را کاهش دهند و تجربه کلی کاربر را بهبود بخشند.
ایجاد تعادل و هماهنگی
فضاهای منفی برای دستیابی به تعادل بصری و هماهنگی در طراحی سایت بسیار مهم هستند. با توزیع یکنواخت فضا در سراسر صفحهآرایی، طراحان میتوانند حس تعادل ایجاد کنند و مطمئن باشند که هیچ عنصر واحدی بر صفحه تسلط ندارد.
انتقال مینیمالیسم و سادگی
فضاهای سفید اغلب با زیباییشناسی طراحی مینیمالیستی همراه هستند. با استفاده از مقادیر مناسب فضای خالی، ظاهری تمیز و بدون درهمریختگی ایجاد و حس سادگی و ظرافت در صفحه منتقل میشود.
مطالعه مقاله تاثیر فضای خالی در طراحی وب سایت شما را در طراحی یک سایت مینمال کمک خواهد کرد.

معایب زیادهروی در استفاده از فضای خالی
درحالیکه فضای سفید یا منفی یک عنصر مهم در طراحی است، استفاده بیشازحد از آن ممکن است مشکلاتی ایجاد کند و باید هوشمندانه استفاده شود.
از مشکلات ناشی از افراط در فضای منفی میتوان به موارد زیر اشارهکرد:
- محدودیتهای انتشار محتوا: فضای منفی بیشازحد میتواند مقدار محتوای قابل نمایش در یک صفحه وب را محدود کند. اگر فضای زیادی به آن اختصاص داده شود، ممکن است منجر به ارائه اطلاعات کمتر به کاربران شود که عدم مشارکت یا ناامیدی کاربران را بههمراه دارد.
- اختلال در پیمایش کاربر: فضای خالی و منفی بیشازاندازه ممکن است منجر به پیمایش طولانیتر برای کاربران شود. اگر محتوا بیشازحد پراکنده باشد، کاربران احتمالا نیاز به پیمایش بیشتری برای یافتن اطلاعات موردنظر خود دارند که زمانبر و ناراحتکننده است.
- عدم تعادل بصری: در حالیکه از فضای خالی برای ایجاد تعادل و هماهنگی در طراحی سایت استفاده میشود، بهکارگیری بیشازحد آن نیز میتواند سبب طراحی نامتعادل بصری شود. اگر این فضا بر چیدمان غالب باشد، ممکن است باعث شود صفحه خالی یا فاقد محتوا باشد.
- ناهماهنگی با برند و هویت: بسته به برند و اهداف آن، فضای سفید بیش از اندازه ممکن است با تصویر یا پیام مورد نظر برند هماهنگ نباشد. زیرا برخی از برندها طراحی محتوای غنیتر و از نظر بصری متراکمتر را برای انتقال حس فراوانی یا غنای اطلاعات ترجیح میدهند.
هنگام استفاده از فضا منفی در طراحی وب، رعایت تعادل بسیار مهم است. در حالیکه این فضا میتواند خوانایی، جذابیت بصری و تجربه کاربر را ارتقا دهد، اما باید بهطور عاقلانه استفاده شود تا با کاربر بهطور موثر ارتباط برقرار کند و طراحی با اهداف برند همسو شود. برای تعیین مقدار مناسب این فضا، طراحان باید زمینه، محتوا و مخاطب هدف را در نظر بگیرند.
نمونههایی از کاربرد صحیح فضای منفی
برای اینکه استفاده از فضای خالی را بهتر درک کنید، در این قسمت چند نمونه سایت را به شما معرفی میکنیم.
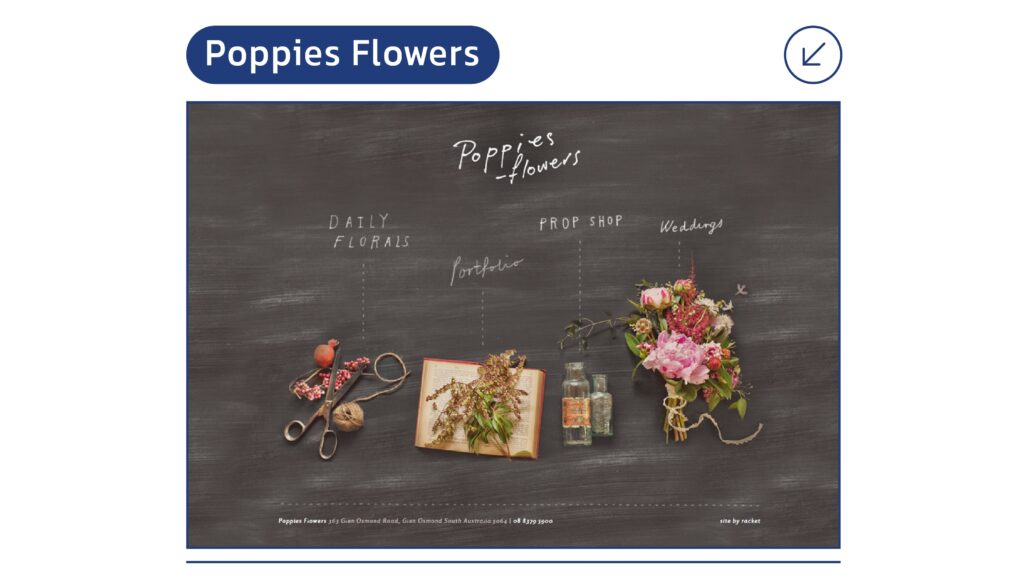
۱- Poppies Flowers

تجارت گل، همهچیز درباره رنگها و تنفس در عطر آنهاست که شما را در غباری از رایحههای زندگی غوطهور میکند. بهنظر میرسد که Poppies Flowers این واقعیت را میداند، زیرا طراحی سایت آن یکی از خلاقانهترین طراحیهاست. پسزمینهای با بافتی مانند تخته سیاه برای ایجاد فضای منفی مشاهده میشود که با فونت دستنویس و برخی ابزارهای مرتبط با کسبوکار متعادلتر شده است.
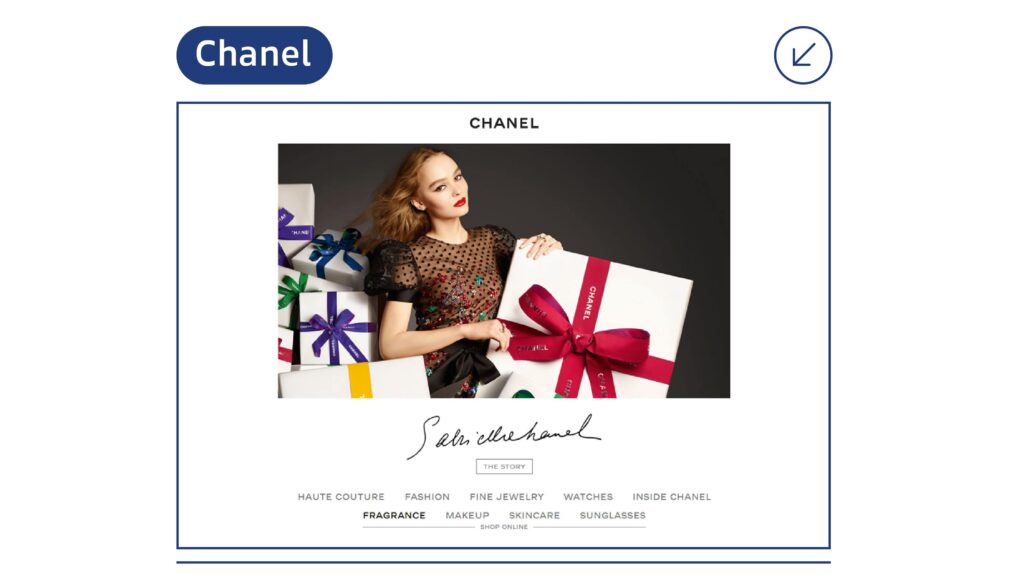
۲- Chanel

غول مد و لوازم آرایشی، Chanel، صاحب یک وبسایت شگفتانگیز است. ازآنجاکه صنعتی به آن تعلق دارد، خواستار رویکردی متمرکز برای زیبا جلوه دادن افراد است، طراحی وب سایت آن نیز همین را میگوید. پیچیدگی و رویکرد ساده برای یک تجربه کاربری فوقالعاده!
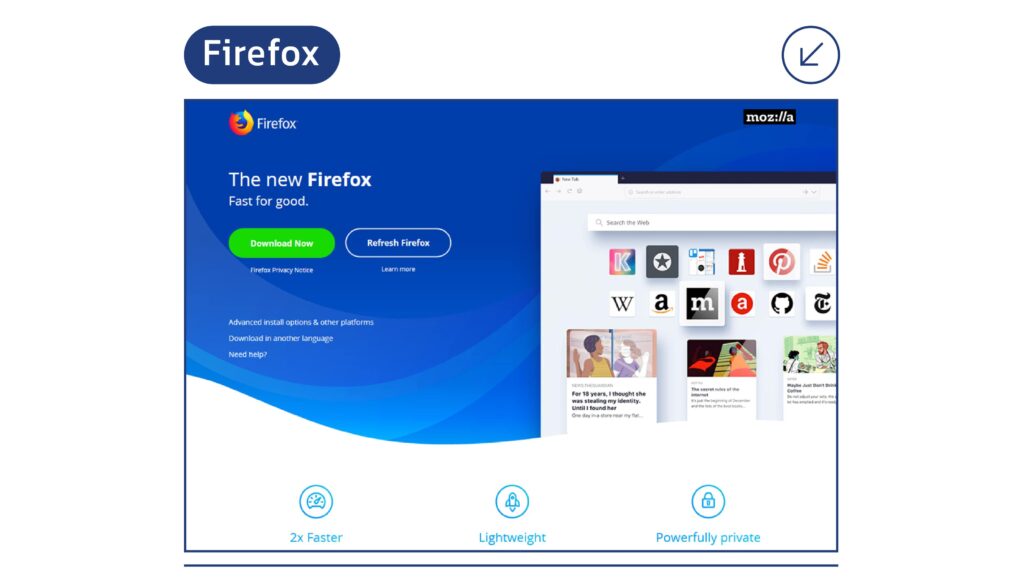
۳- Firefox

گرادیانت آبی در پسزمینه، بههمراه یک پنجره نیمه برشخورده در سمت راست در سایت فایرفاکس، یک محیط کاربرپسند ایجاد کرده است. استفاده خلاقانه از فضای سفید به کاربران اجازه میدهد تا بدون گمشدن در محتوا، به محتوای سایت دسترسی داشته باشند.
پیشنهاد می کنیم برای طراحی سایت خلاقانه مقاله تکنیک سینما گراف در طراحی وب سایت را مطالعه کنید.
سخن پایانی
فضا منفی، یک عنصر مهم در طراحی سایت است. هنگامیکه از این فضا بهطور موثر استفاده میشود، میتواند زیباییشناسی کلی، خوانایی و تجربه کاربری سایت را افزایش دهد. فضای سفید بر عناصر کلیدی تاکید میکند، خوانایی را بهبود میبخشد و به طراحی متعادل و هماهنگ سایت کمک میکند. همچنین نقش حیاتی در ایجاد رابطهای کاربری بصری ایفا میکند. با این حال، رعایت تعادل و اجتناب از استفاده بیشازحد از آن ضروری است.







4 پاسخ
بیخودی نیست برای یک طراح سایت خوب هر هزینه ای رو حاضرند بدهند شرکتها
و اینقدر طراحی سایت خوب البته در ایرانکم است. واقعا ریزه کاری ها و اصول ریز مهمی دارد.
بله کاملا درست است یه طراحی منحصر به فرد نیازمند صرف هزینه و زمان خیلی زیادی می باشد
سلام و ارادت
یه سوالی داشتم. ایا برداشت من درست هست که فضای منفی یک شباهتی به فضای خالی هم دارد؟
بله، درست میفرمایید. در واقع، فضای منفی و فضای خالی هر دو معمولاً با عدم حضور یا وجود چیزی توصیف میشوند.
فضای خالی به معنای عدم وجود هر گونه ماده یا شیء است. این میتواند به محیطهایی اطلاق شود که بدون مواد و اجسام هستند، مثل فضا بین ستارگان یا اتاقی که خالی از اشیاء است.
از سوی دیگر، فضای منفی به معنای حضور فضایی است که با احساسات منفی، انرژی منفی یا ناامیدی پر شده است. این میتواند به محیطهایی اطلاق شود که با استرس، ناراحتی یا احساسات ناگوار دیگر پر شدهاند.
با این حال، این دو مفهوم ممکن است در برخی جوانب متفاوت باشند. به عنوان مثال، در فضای خالی، هنوز هم امکان وجود انرژی و یا موجودات غیرمادی وجود دارد. اما در فضای منفی، علاوه بر عدم وجود مواد، انرژی منفی و تأثیرات روانی و احساساتی ناگوار وجود دارد.
بنابراین، در نگاه اول، ممکن است این دو مفهوم به نظر مشابه بیایند، اما مفاهیم و محتوای آنها از لحاظ انرژی، ماده و اثرات روانی متفاوت هستند.